Качество кода играет одну из важных ролей для успеха проектов, особенно в командной разработке. Когда дело доходит до JavaScript, популярного, но достаточно гибкого и динамичного языка, поддержка читаемости кода становится одним из ключевых факторов успешной разработки. Плохо структурированный или нечитаемый код не только увеличивает время на его поддержку, но и создает сложности для команды при масштабировании проекта. В этой статье мы обсудим основные методы улучшения читаемости JavaScript-кода.
- Используйте понятные имена переменных и функций
Один из самых простых и эффективных способов повысить читаемость кода — это использовать понятные и описательные имена для переменных, функций и методов. Когда названия отражают их назначение, разработчики могут быстрее понимать, как работает код.
Плохо:
Хорошо:
Понятные имена переменных и функций позволяют сразу же уловить смысл выполняемых операций. Например, функция с названием calculateDouble сразу дает представление о том, что она удваивает переданное значение, тогда как абстрактная функция a с переменной b требует дополнительных усилий для понимания.
Кроме того, избегайте использования однобуквенных переменных, если только они не являются общепринятыми стандартами, например, переменные i или j в циклах. Это может сэкономить время и предотвратить ошибки при чтении или обновлении кода.
- Пишите короткие функции, решающие одну задачу
Функции легче поддерживать и тестировать, если они направлены на решение одной конкретной задачи. Длинные функции могут привести к «раздуванию» логики, что усложняет их понимание и сопровождение.
Плохо:
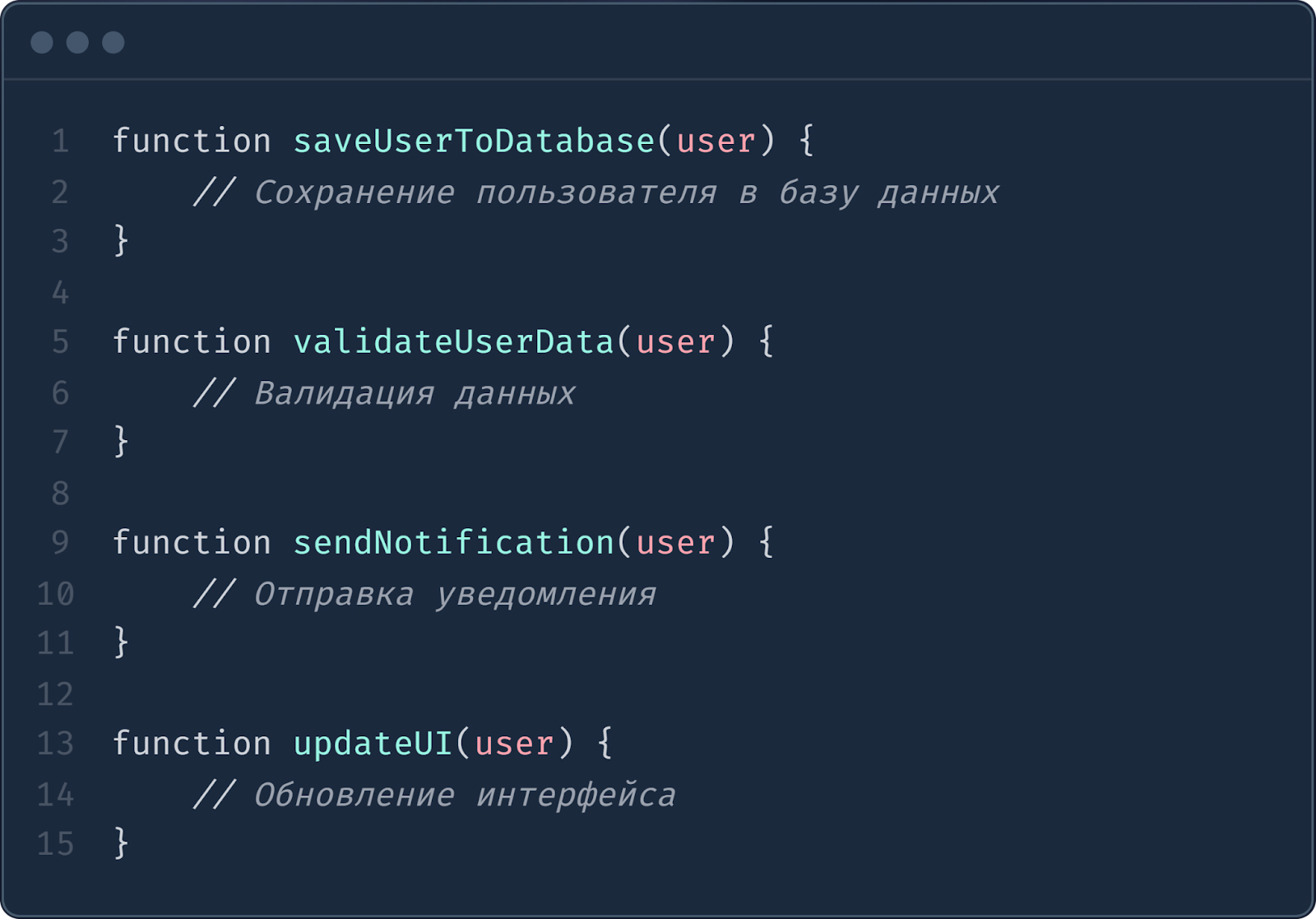
Хорошо:
Каждая из функций теперь решает конкретную задачу: сохранение данных, валидация, отправка уведомлений и обновление интерфейса. Это делает код более гибким, упрощает его поддержку и тестирование, а также повышает возможность повторного использования кода
- Документируйте код
Комментарии и документация играют важную роль в объяснении сложных участков кода. Они помогают ответить на вопрос «почему» код написан именно так, особенно в ситуациях, когда логика может быть неочевидной.
Используйте комментарии в трудных или неоднозначных местах кода. Однако, важно помнить, что комментарии должны пояснять, почему определенное решение было принято, а не просто повторять код. Комментарии не должны быть избыточными — излишне комментированный код также может создавать путаницу.
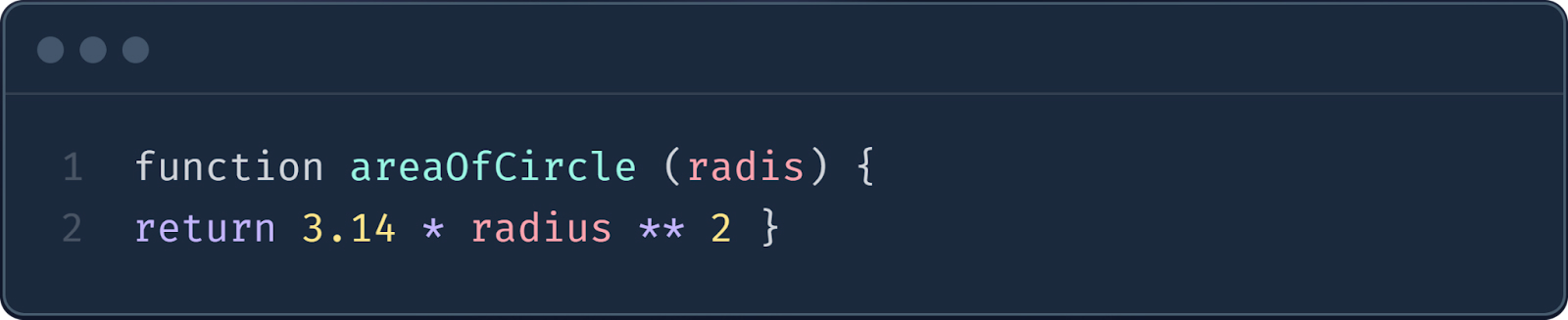
Функция:
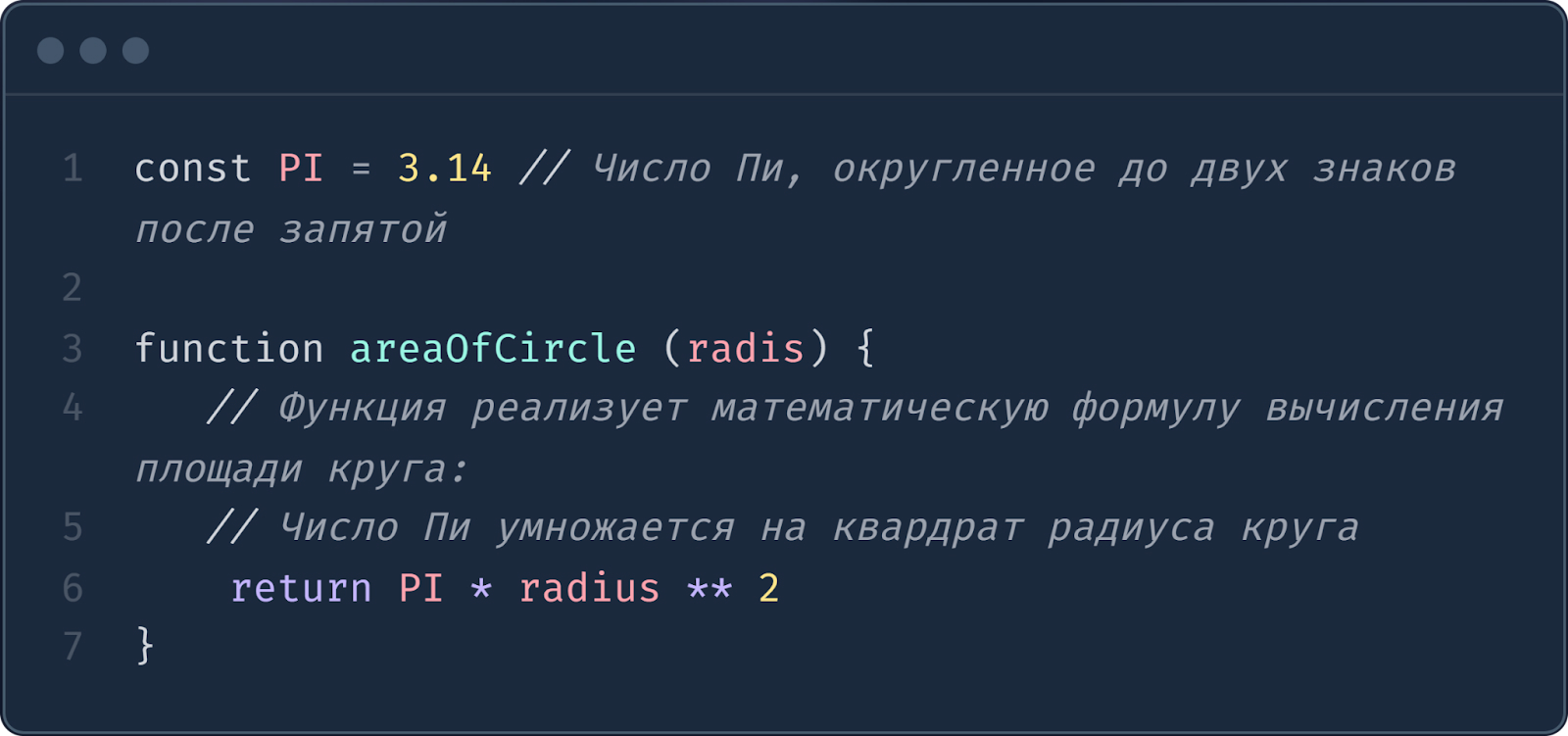
Пояснение:
Также стоит учитывать важность ведения технической документации на более высоком уровне, так как она помогает быстрее понять структуру и ключевые аспекты системы. Хорошая документация снижает необходимость в длинных обсуждениях и может служить «путеводителем» для команды.
- Следуйте принципам DRY (Don't Repeat Yourself)
Принцип DRY (Don’t Repeat Yourself) — это ключевое правило хорошего программирования, которое предполагает избегание дублирования кода. Повторяющиеся фрагменты кода увеличивают вероятность ошибок и усложняют его сопровождение. Важно искать возможности для рефакторинга и объединения повторяющихся участков в функции или модули.
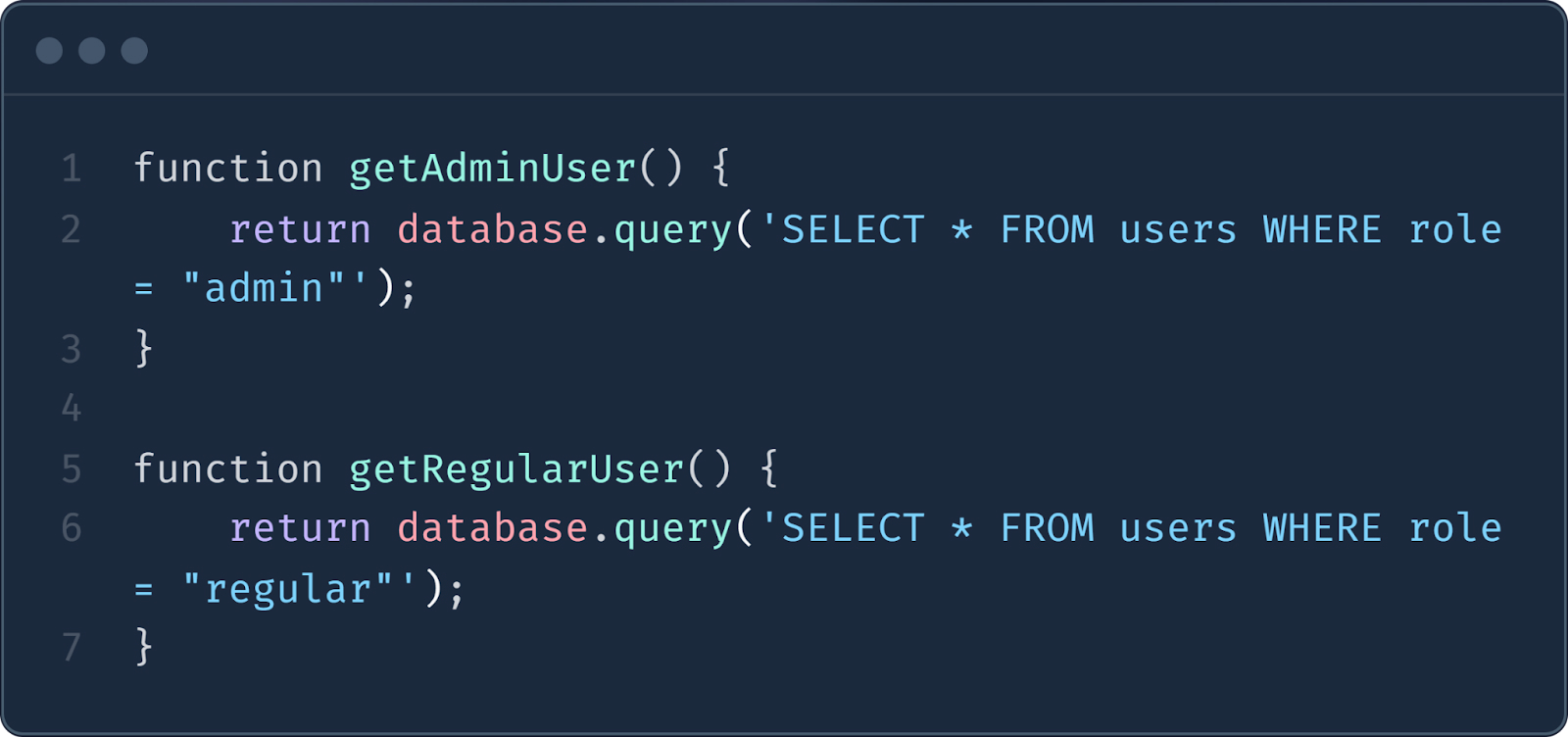
Плохо:
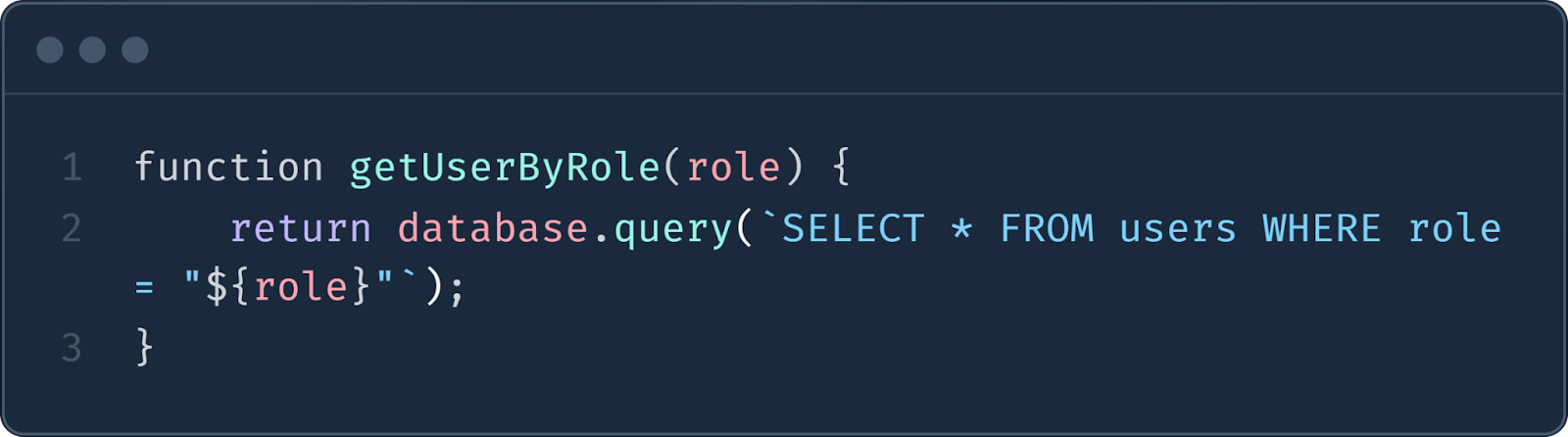
Хорошо:
В данном примере сократили дублирование кода, вынеся повторяющиеся части в отдельную функцию getUserByRole, что делает код более чистым, менее подверженным ошибкам и легко масштабируемым.
- Обрабатывайте ошибки
Качественная обработка ошибок важна не только для надежности, но и для читаемости кода. Она помогает выявлять ошибки на ранних этапах и упрощает их диагностику. Кроме того, правильно написанные блоки обработки ошибок делают код более предсказуемым.
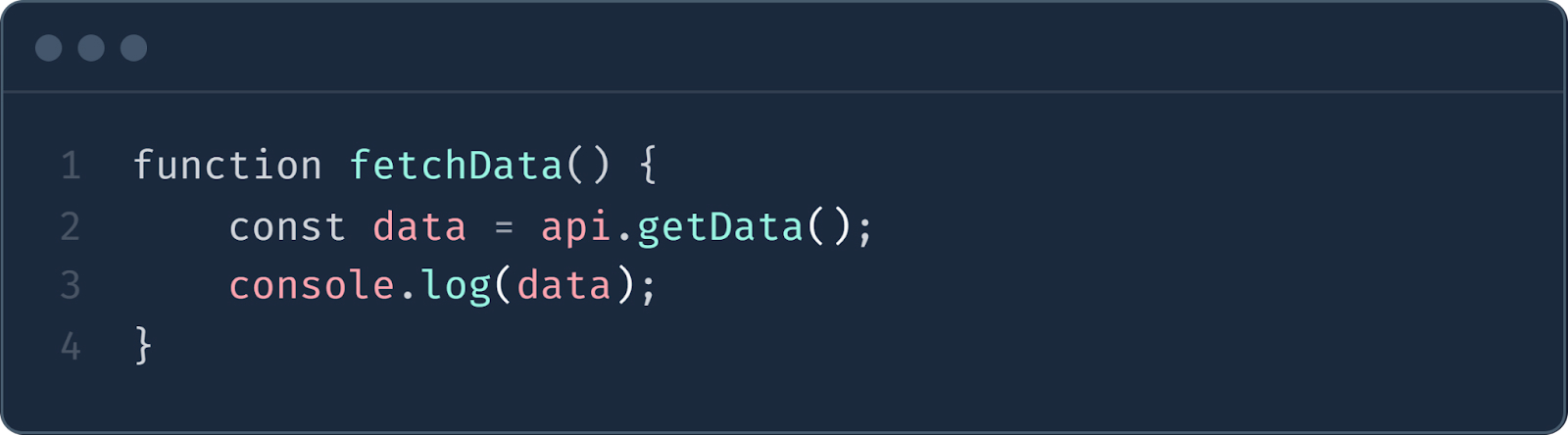
Плохо:
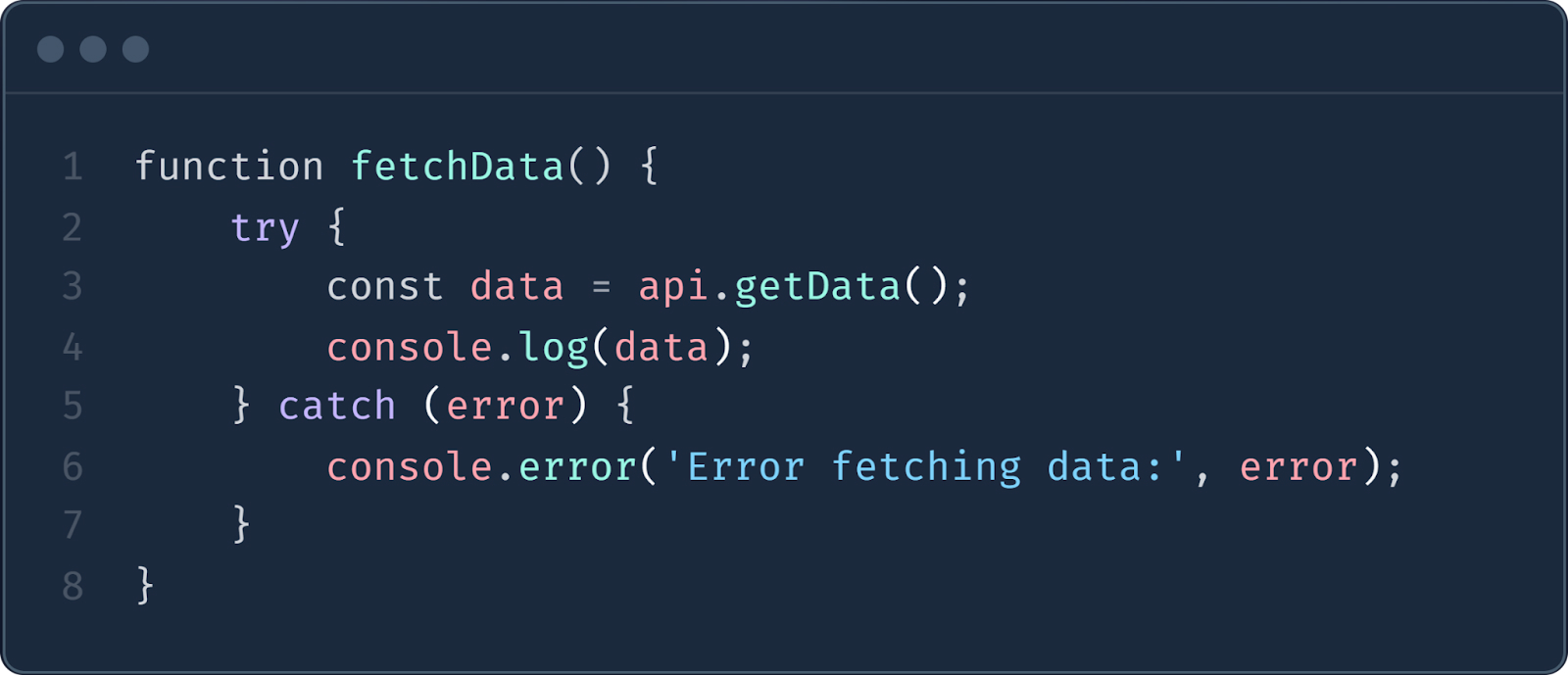
Хорошо:
Использование блоков try-catch позволяет обрабатывать ошибки и выводить полезные сообщения, что облегчает поддержку и отладку программы. Это особенно важно в проектах, где ошибки могут иметь значительное влияние на бизнес-логику или пользовательский опыт.
Заключение
Читаемость кода — это не только вопрос эстетики, но и важный аспект командной работы и сопровождения проектов. Применение таких практик, как использование понятных имен переменных и функций, разбиение кода на небольшие, решающие одну задачу функции, документирование сложных участков и соблюдение принципа DRY, значительно улучшает качество и поддерживаемость JavaScript-кода.
Эти принципы помогут вам писать более чистый и поддерживаемый код, который будет легко читать не только вам, но и другим разработчикам в команде. Использование данных методов позволит сократить время на разработку и облегчить сопровождение проекта в долгосрочной перспективе.
статьи по теме
-
ЧитатьКак организовать переиспользование компонентов в React? Советы разработчиков MediaSoft08.08.2024
-
ЧитатьС чего начать путь React-разработчику14.12.2023
-
ЧитатьЛайфхаки при изучении React24.10.2023
-
ЧитатьБрокеры сообщений — что это, из чего состоят, плюсы и минусы: сравниваем Apache Kafka, Redis и RabbitMQ02.08.2023
-
ЧитатьКлиент-серверное и межсервисное взаимодействие: разбираемся в REST, GraphQL, RPC и WebSocketСтатья на habr.com18.04.2023
-
ЧитатьGit: гайд для начинающих21.10.2022