Создание компонентов высшего порядка, использование хуков, разделение на контейнеры и компоненты представления — наши преподаватели поделились методами организации переиспользования, которые будут полезны в вашей работе.
- Создавайте компоненты высшего порядка (HOC)
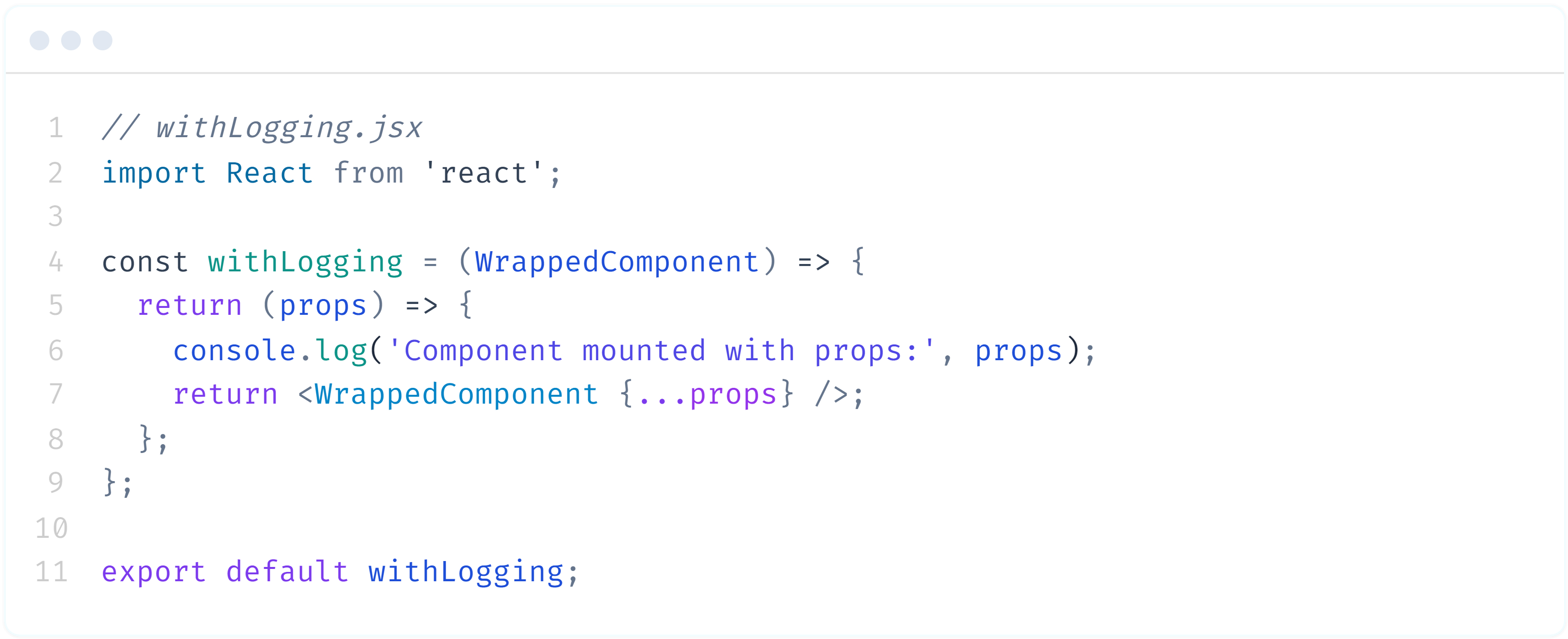
Создание компонентов высшего порядка позволяет повторно использовать логику путем оборачивания существующих компонентов. Это полезно для изоляции логики, которую вы хотите применить к нескольким компонентам.
Пример HOC
- Выстраивайте композицию компонентов
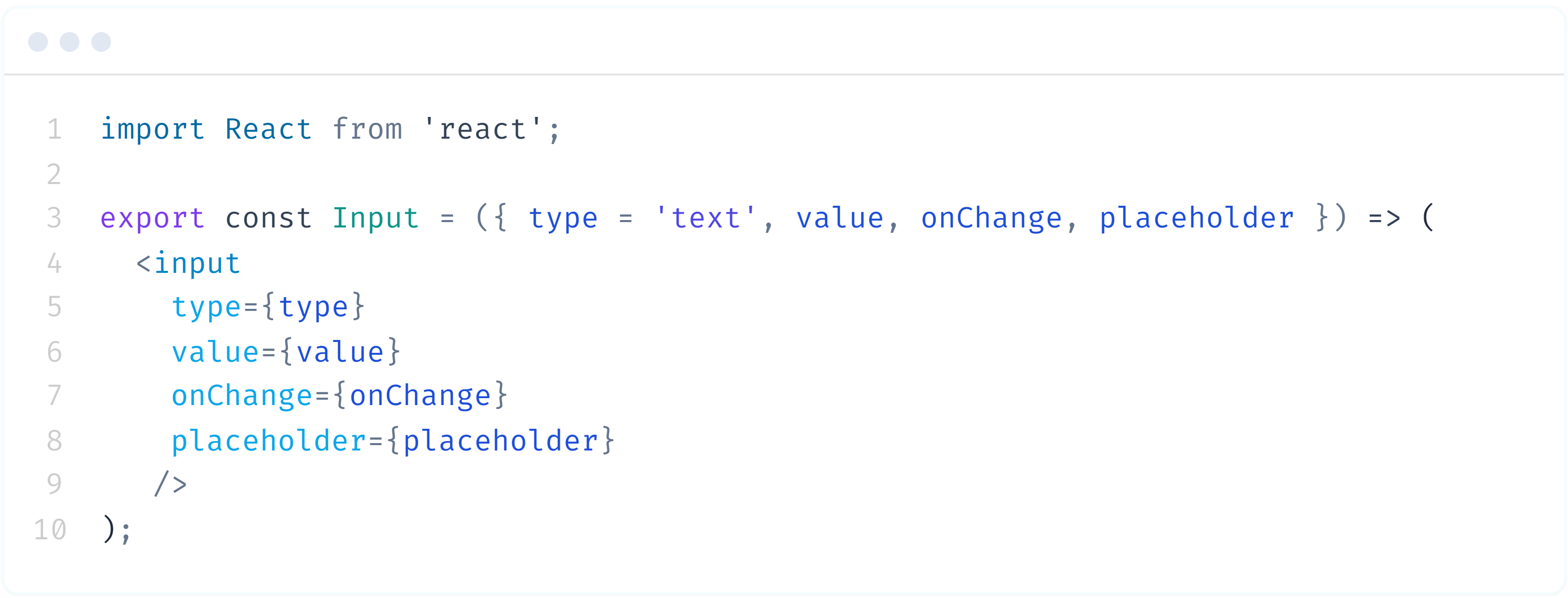
Стройте более сложные компоненты путем комбинирования более простых. Компоненты, которые представляют более общие элементы (кнопки, поле ввода, модальное окно), могут быть повторно использованы и настроены в зависимости от конкретных потребностей.
Пример композиции компонентов
- Используйте Render Props
Переиспользование компонентов через Render Props в React — это техника, которая позволяет передавать функции, рендерящие содержимое, как пропсы, чтобы обеспечить гибкость и переиспользование логики между компонентами.
Render Props особенно полезны для логики, которая должна использоваться многими компонентами, сохраняя при этом независимость их рендеринга.
- Создавайте собственные хуки
Создание собственных пользовательских хуков позволяет организовать изоляцию определенной функциональности.
Принципы создания пользовательских хуков:
- Начинайте имя с use.
- Используйте встроенные хуки React (useState, useEffect, useContext и т.д.).
- Возвращайте значения и функции.
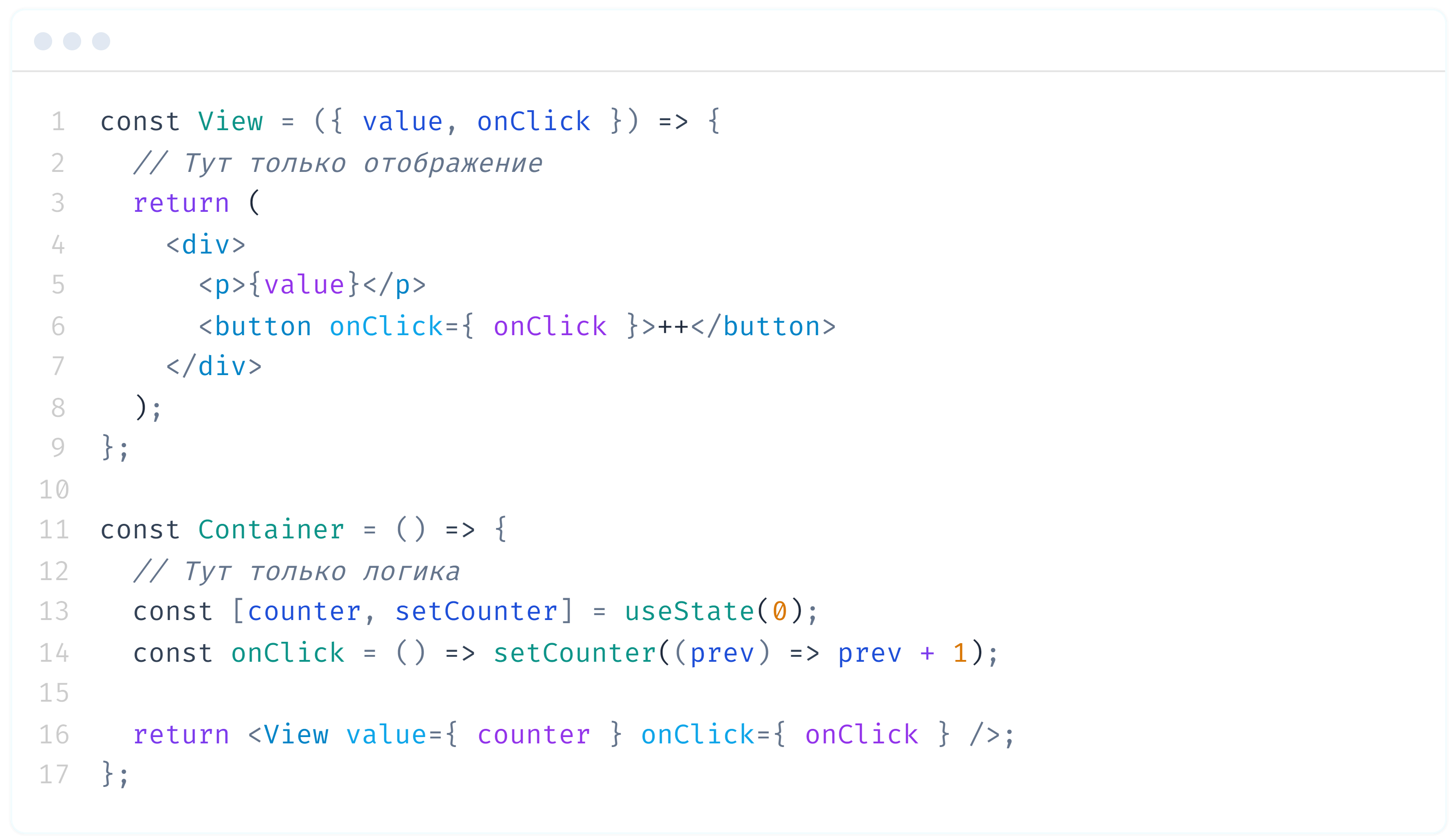
- Разделяйте на контейнеры и компоненты представления
Используйте разделение компонентов на контейнеры, которые управляют состоянием и бизнес-логикой,
и компоненты представления, которые отображают данные, переданные им из контейнеров.
Пример разделения компонентов на контейнеры с бизнес-логикой и компоненты представления
- Разделяйте на компоненты страниц и компоненты макета
Разделение компонентов на те, которые отвечают за макет (навигация, боковая панель, футер и т.д.) и те, которые отвечают за конкретное содержание страницы (главная страница, страница «Контакты», «О нас» и т.д.), может существенно повысить переиспользование.
- Используйте библиотеки компонентов
Существует множество библиотек компонентов, таких как Material-UI, Ant Design, Chakra UI и другие, предоставляющие готовые компоненты для переиспользования в ваших проектах. Можно использовать библиотеку как готовую базу для реализации своего UI.
ИТОГО
Организация переиспользования компонентов в React требует разработки компонентов, которые можно легко настраивать и комбинировать.
Изучайте, пробуйте перечисленные подходы в деле, чтобы создавать гибкую и масштабируемую архитектуру вашего проекта.
Больше источников
Официальная документация React
Настройка компонентов React с помощью свойств
Простое переиспользование кода с помощью React Hooks
9 советов по созданию удивительных повторно используемых компонентов React
статьи по теме
-
ЧитатьКак улучшить читаемость JavaScript-кода? Советы разработчиков MediaSoft29.10.2024
-
ЧитатьС чего начать путь React-разработчику14.12.2023
-
ЧитатьЛайфхаки при изучении React24.10.2023
-
ЧитатьБрокеры сообщений — что это, из чего состоят, плюсы и минусы: сравниваем Apache Kafka, Redis и RabbitMQ02.08.2023
-
ЧитатьКлиент-серверное и межсервисное взаимодействие: разбираемся в REST, GraphQL, RPC и WebSocketСтатья на habr.com18.04.2023
-
ЧитатьGit: гайд для начинающих21.10.2022